Aren’t these wonderful Internet times that we are living in? Things are moving quickly to the ever so popular Web 2.0 and one can spot changes all around: recent blog oriented purchases, easily mixing together information from various web sites and all things are best in three.
As a frequent visitor of the local cinema (Vue) I always cross check all showing movies at IMDb to see what people say about them. This involves a lot of copying and pasting and switching between browsers (actually tabs).
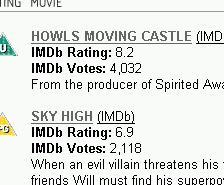
This is very 1999 and I thought that writing a GM script that pulls information from IMDb and displays it directly at MyVue.com was much more 2005.
 ImdbRatings4Vue.user.js was born.
ImdbRatings4Vue.user.js was born.
To use this script you should ideally be using Firefox 1.0.x. You will also have to install the GreaseMonkey engine. Once that is done, right click on ImdbRatings4Vue.user.js and choose “Install user script”.
GreaseMonkey scripts are also supported* by other browsers like Opera (which is freeware nowadays by the way) and by the Turnabout plug-in for Internet Explorer 6 for Windows.
*I have only tested the script on GreaseMonkey 0.5.3 running on Firefox 1.0.7.
Tag: greasemonkey
showModalDialog in Firefox and frames
I use Firefox exclusively and every now and then I come across a site that is crippled. This means that parts of it will not work in Firefox because the site is using some kind of IE only functionality.
One example is the function showModalDialog. This will create a modal pop-up when using IE but because it is not a W3C standard, it is not implemented in Firefox (Mozilla) and will just cause a JavaScript error.
Greasemonkey is a very powerful extension for the Firefox browser that lets you inject your own JavaScript into any web page. This includes overriding any present functionality.
While this can be used to bypass poor security implementations a far better use is to fix usability errors or mash together information from different sites.
I present you my first Greasemonkey script. It is a workaround for showModaldialog by replacing it with a standard confirm dialog: “Are you sure?”.
// Author: David Kaspar
// ==UserScript==
// @name showModaDialogFix
// @description Implement show modal dialog in Firefox
// @include http://<enter your site(s) here>
// ==/UserScript==
window.showModalDialog = function() {
return window.confirm("Are you sure?");
}
Install the script
If the site you are visting is using frames, you may have to use the below version and insert the name of the frame that is calling the showModalDialog function:
if (window.frames.frameNameHere) {
window.frames.frameNameHere.showModalDialog = function() {
return window.confirm("Are you sure?");
}
}
Update 04/05/2007
No progress with Firefox modal windows so instead a work-around: forced focus on pop-up.
During the latest cross browser compatibility push at our company, a team member devised this work-around and it works sufficiently in all browsers we tested (IE6, IE7, FireFox 2, Safari, Opera).
The idea is to force focus on the pop-up window. This is achieved with the javascript function window.focus().
This method will not work if the user has JS switched off but since JS is a basic requirement for our services, we can expect JS to always be on.
