The good news is that Firefox 1.5 is out and for it there is also the newest Greasemonkey 0.6.4.
The bad news is that this combination breaks a lot of existing user scripts. There is a WiKi up that gives a helping hand at upgrading scripts but it is not complete (covers mainly XPCNativeWrappers, you know the unsafeWindow thingy).
I was quite surprised that the IMDB ratings for MyVue.com stopped working. It was specifically the DOMParser that stops working with the cryptic error message ‘DOMParser is not a constructor’.
The instinctive thing would be to use responseXML instead of responseText but only until you remind your self that the GM_xmlhttpRequest implementation returns the same string for both functions (instead of the correct DOM object for responseXML).
I was just about to dive into manual parsing of the XML response with regexp and indexOf goodness but was literally saved by boogs from the Greaseblog.
He pointed me to the little known “new XML()” of Mozilla E4X. It can parse XML text strings and provide DOM like interface so it is good enough for the job.
There are some oddities of course. When first using it you will get a xml is a reserved identifier error. Don’t ask why but the xml declaration has to be stripped out from the top of your xml document. Achieve this with responseText.replace(/<\?xml version="1.0"\?>/,'').
To get to a node use the following syntax: xmlDoc..foo[0] (for the first instance of foo tag). I found more information on the EX4 syntax at the E4X Expression Tester.
Now get busy fixing those old Greasemonkey scripts!
Update
Turns out that you can use XPCNativeWrapper to instantiate a new DOMParser (and other missing objects like XMLSerializer, HTMLBodyElement, …) like so:
var dp = new XPCNativeWrapper(window, "DOMParser").DOMParser.
I am not sure about the security implications of doing this.
Category: GreaseMonkey
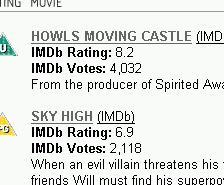
IMDb ratings and links for MyVue.com
Aren’t these wonderful Internet times that we are living in? Things are moving quickly to the ever so popular Web 2.0 and one can spot changes all around: recent blog oriented purchases, easily mixing together information from various web sites and all things are best in three.
As a frequent visitor of the local cinema (Vue) I always cross check all showing movies at IMDb to see what people say about them. This involves a lot of copying and pasting and switching between browsers (actually tabs).
This is very 1999 and I thought that writing a GM script that pulls information from IMDb and displays it directly at MyVue.com was much more 2005.
 ImdbRatings4Vue.user.js was born.
ImdbRatings4Vue.user.js was born.
To use this script you should ideally be using Firefox 1.0.x. You will also have to install the GreaseMonkey engine. Once that is done, right click on ImdbRatings4Vue.user.js and choose “Install user script”.
GreaseMonkey scripts are also supported* by other browsers like Opera (which is freeware nowadays by the way) and by the Turnabout plug-in for Internet Explorer 6 for Windows.
*I have only tested the script on GreaseMonkey 0.5.3 running on Firefox 1.0.7.
showModalDialog in Firefox and frames
I use Firefox exclusively and every now and then I come across a site that is crippled. This means that parts of it will not work in Firefox because the site is using some kind of IE only functionality.
One example is the function showModalDialog. This will create a modal pop-up when using IE but because it is not a W3C standard, it is not implemented in Firefox (Mozilla) and will just cause a JavaScript error.
Greasemonkey is a very powerful extension for the Firefox browser that lets you inject your own JavaScript into any web page. This includes overriding any present functionality.
While this can be used to bypass poor security implementations a far better use is to fix usability errors or mash together information from different sites.
I present you my first Greasemonkey script. It is a workaround for showModaldialog by replacing it with a standard confirm dialog: “Are you sure?”.
// Author: David Kaspar
// ==UserScript==
// @name showModaDialogFix
// @description Implement show modal dialog in Firefox
// @include http://<enter your site(s) here>
// ==/UserScript==
window.showModalDialog = function() {
return window.confirm("Are you sure?");
}
Install the script
If the site you are visting is using frames, you may have to use the below version and insert the name of the frame that is calling the showModalDialog function:
if (window.frames.frameNameHere) {
window.frames.frameNameHere.showModalDialog = function() {
return window.confirm("Are you sure?");
}
}
Update 04/05/2007
No progress with Firefox modal windows so instead a work-around: forced focus on pop-up.
During the latest cross browser compatibility push at our company, a team member devised this work-around and it works sufficiently in all browsers we tested (IE6, IE7, FireFox 2, Safari, Opera).
The idea is to force focus on the pop-up window. This is achieved with the javascript function window.focus().
This method will not work if the user has JS switched off but since JS is a basic requirement for our services, we can expect JS to always be on.
